はてなブログのサムネイル変更
![]() 今回説明するのはPC用の画面でのサムネイルの変更の仕方です。
今回説明するのはPC用の画面でのサムネイルの変更の仕方です。
スマートフォン用のサムネイルの変更は編集オプションからアイキャッチ画像を選択して変更できるので割愛します。
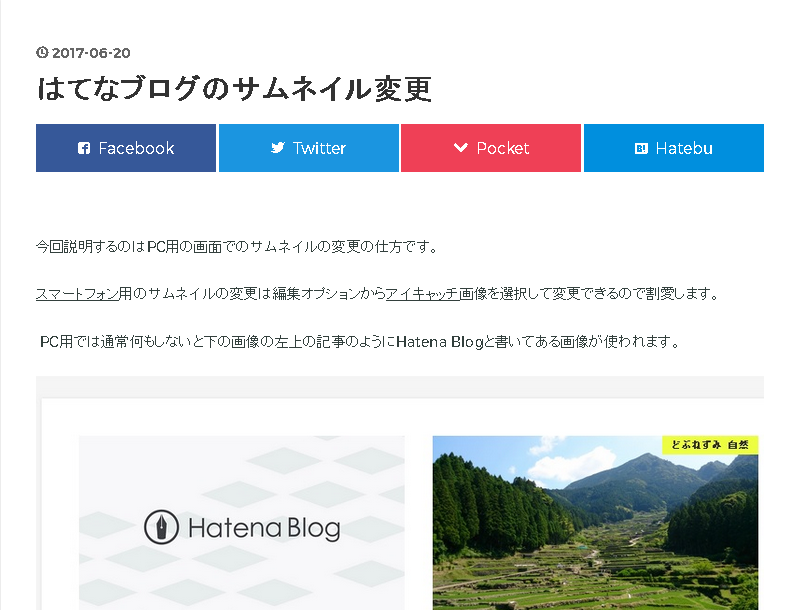
PC用では通常何もしないと下の画像の左上の記事のようにHatena Blogと書いてある画像が使われます。

これを右上の記事のサムネイルのように自分の好きな画像に変更するにはどうしたらよいか?
自分が調べた方法としては以下の二つがあります。(全文読んでもらえれば厳密には一つなんですが。。。)
- 記事の先頭に画像を貼り付ける
- HTMLをいじって画像を貼り付ける
まず最初の記事の先頭に画像を貼り付ける。
これはみなさんやられている方も多いと思いますが、はてなぶろぐは記事の先頭に画像を貼るとそれを自動でサムネイルにします。
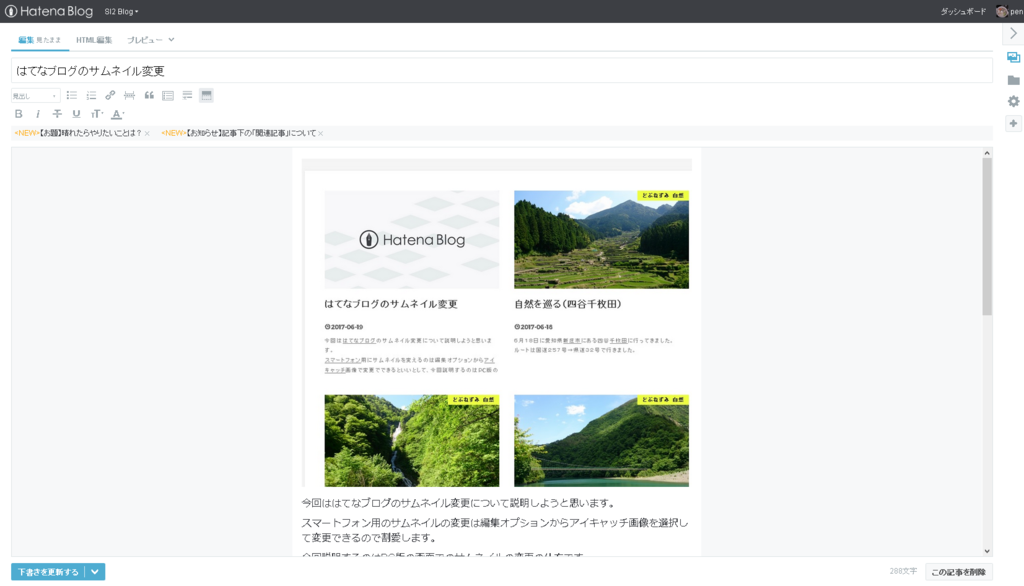
下の画像は今書いている記事の先頭に画像を貼った状態です。

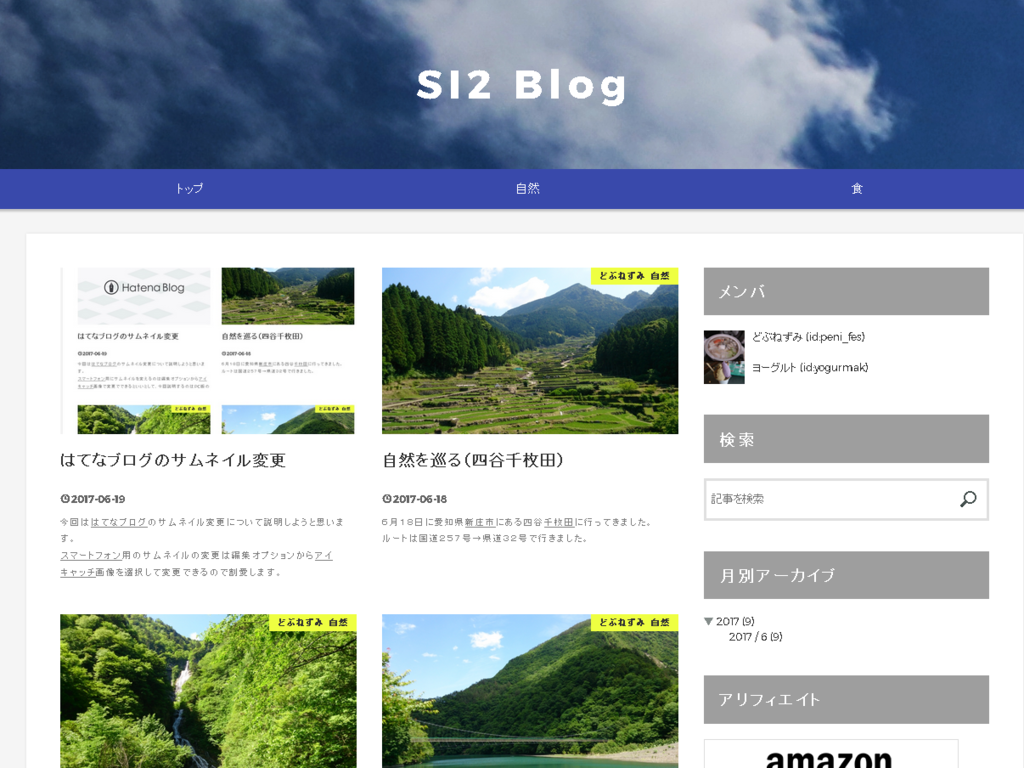
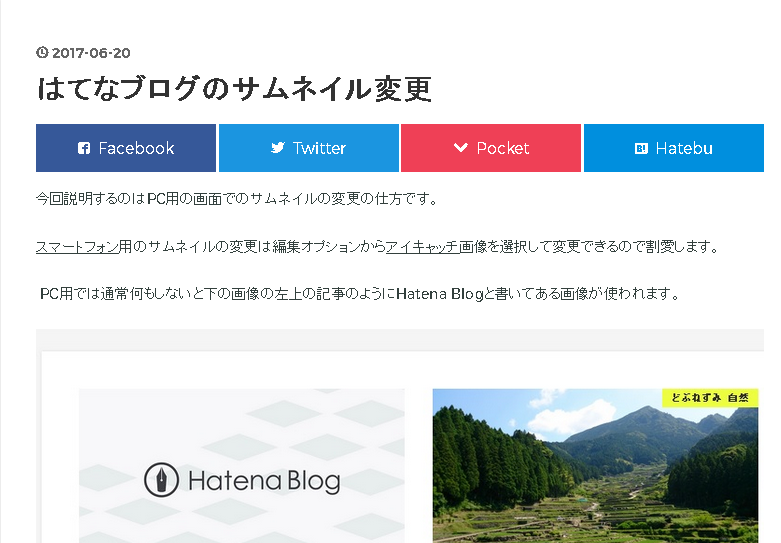
この状態でこの記事を公開すると、以下のようにサムネイルがHatena Blogから先頭に貼った画像に変更されます。

しかしこの場合だと絶対にサムネイルに使う画像を記事の先頭に持ってこなくてはなりません。
よって記事の先頭に文章を書きたい、サムネイル画像には使いたいけど記事の先頭にこの画像は貼りたくないなど、色々と不自由な事が多いです。
なので以下はHTMLをいじってこの問題を解決する方法です。
この方法は簡単に説明すると、先頭の画像のサイズを0にすることで画像が貼ってあるからサムネイルには適応されるが、サイズが0なので記事上では見えないという方法です。
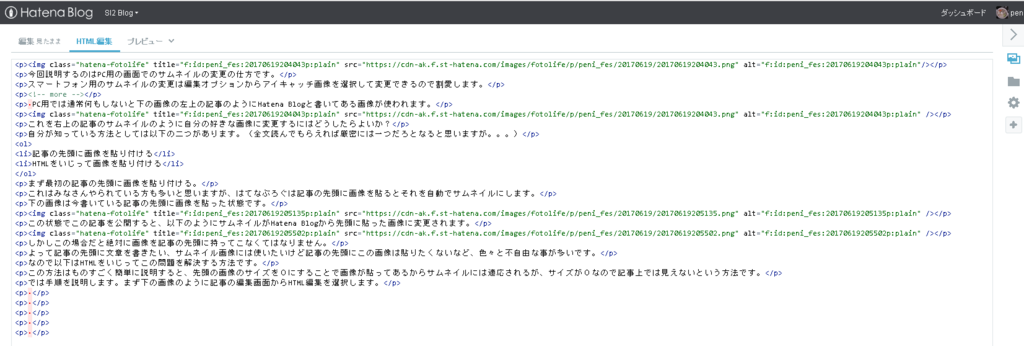
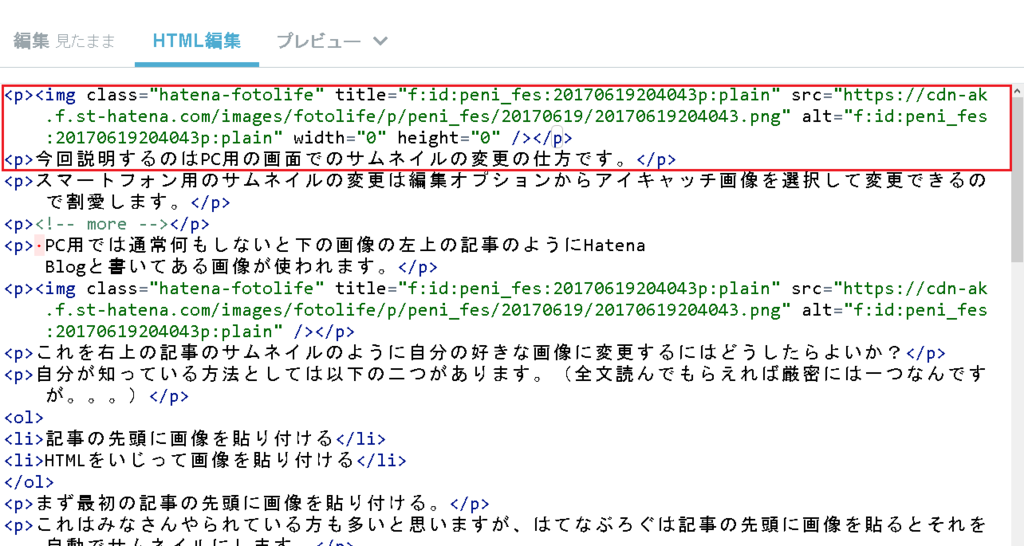
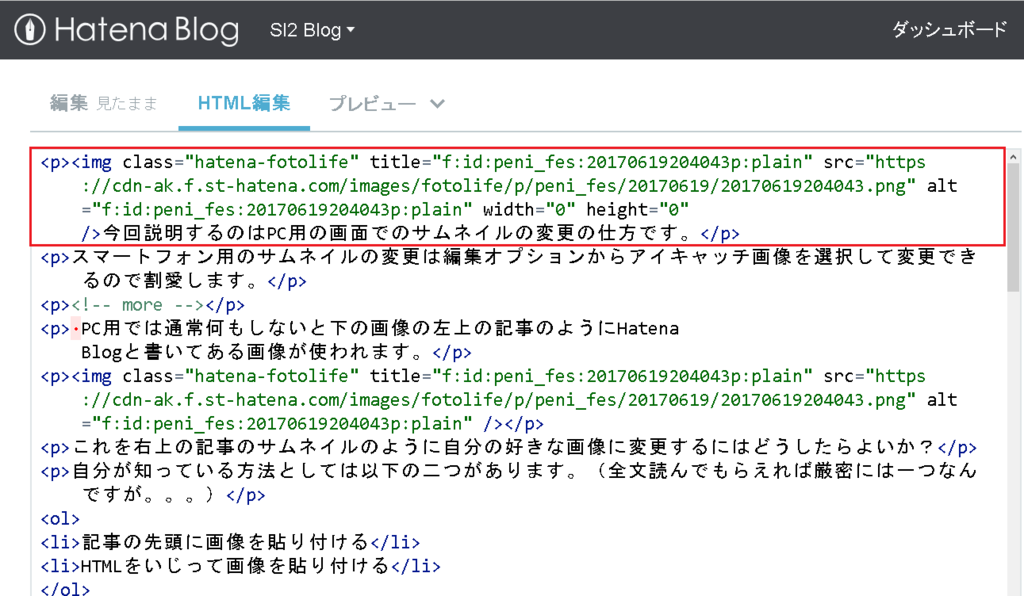
では手順を説明します。まず下の画像のように記事の編集画面からHTML編集を選択します。

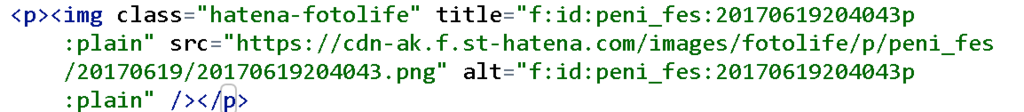
この画像の一行目に注目してください(上の画像ではちょっと見ずらいですが。。。)

と書いてあります。
HTML文書では<p>~</p>までをひとつの段落。
そして<img ~ />はHTML文書に画像を挿入することを記しています。
つまり上記のコードは<p><img ~ /></p>で一番最初の段落に画像を挿入していることを記しています。
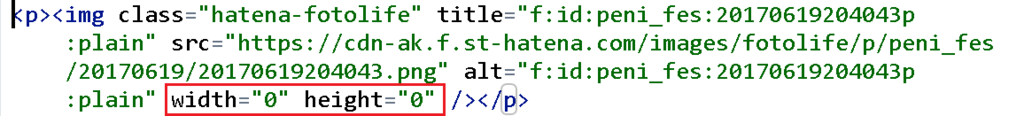
このコードをいじって画像のサイズを0にします。変更したのが下のコードです

赤枠で示したように<img ~ />の中にwidth="0" height="0"が書き足されています。
widthは横幅をheightは縦幅を指定できる属性です。これで画像サイズを0に指定します。
この状態でプレビューを見てみると下の画像のように一番上にあったはずの画像が消えているのがわかります。

しかし記事を公開してサムネイルを見てみると下の画像のようにしっかりとサムネイルが入っているのが分かります。

最後に記事の一番最初の段落が消えている画像分空白になってしまっているのでそれを修正します。HTML編集画面に行き最初の二つの段落に注目します。(下画像)

この二つの段落をひとつの段落にします。(下画像)

途中にあった</p><p>が消えて画像と文章が一つの段落になっているのがわかると思います。これをプレビューで見てみると下の画像のように、先ほどは一番最初の段落は空白だったのが今回は文章が入っていることがわかります。

あとは記事を公開するだけです。
以上で今回のサムネイル画像の変更の仕方の説明は終了です。
今回の方法は自分が記事の一番最初に画像を貼りたくないということで自分なりに少しHTMLを調べて、いじって見つけた方法なのでやられるかたは自己責任でお願いします。
誰かもっと簡単な方法があれば教えてください。
今後少しずつHTMLやCSSも勉強して使えそうなネタがあればまた記事にしようと思います。